Em consiste?
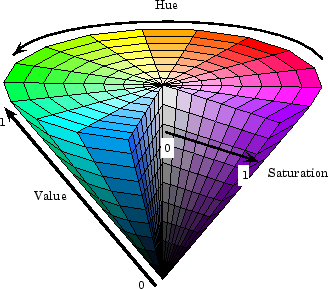
O modelo HSV é a conceção intuitiva da técnica utilizada por um artista ao misturar cores básicas para a obtenção de outros tons compostos. A seleção e obtenção de cores no modelo HSV é muito mais intuitiva que nos modelos RGB e CMYK. Baseia-se no controlo dos valores de Hue (H), Saturation (S) e Value (V).
Hue (Tonalidade) é a componente que seleciona a "tinta" em uso, sendo controlada pela posição angular de um ponteiro numa roda de cores definida de 0 a 359.
Saturation (Saturação) é a componente que determina a pureza/intensidade da cor selecionada em Hue. Todos os tons de cinza possuem Saturation = 0 e todos os Hues puros possuem Saturation = 1.
Value (Valor) regula o brilho da cor determinada por Hue e Saturation. Traduz a luminosidade de uma cor, isto é, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. A cor preta possui brilho zero e qualquer valor de Hue ou Saturation. O valor 1 de Value determina uma intensidade pura de Hue+Saturation.
A tonalidade e a saturação são elementos de crominância, pois fornecem informação relativa à cor.
A perceção da luminosidade (luz refletida) e do brilho (luz emitida) são elementos de luminância.
Aplicação
É utilizado pelos artistas plásticos na criação das suas obras de arte, pois é mais fácil manusear as cores em função de tons e sombras do que apenas como combinações de vermelho, verde e azul.
Webgrafia








































.png)